Things to Consider When Designing and Developing A Website – Part 2
- Manoj
- Oct 13, 2020
- 3 min read

We have already covered some key points in the Part 1 of this 3-part blog series. Now let’s go through the remaining equally important points that needs to be considered while designing a website.
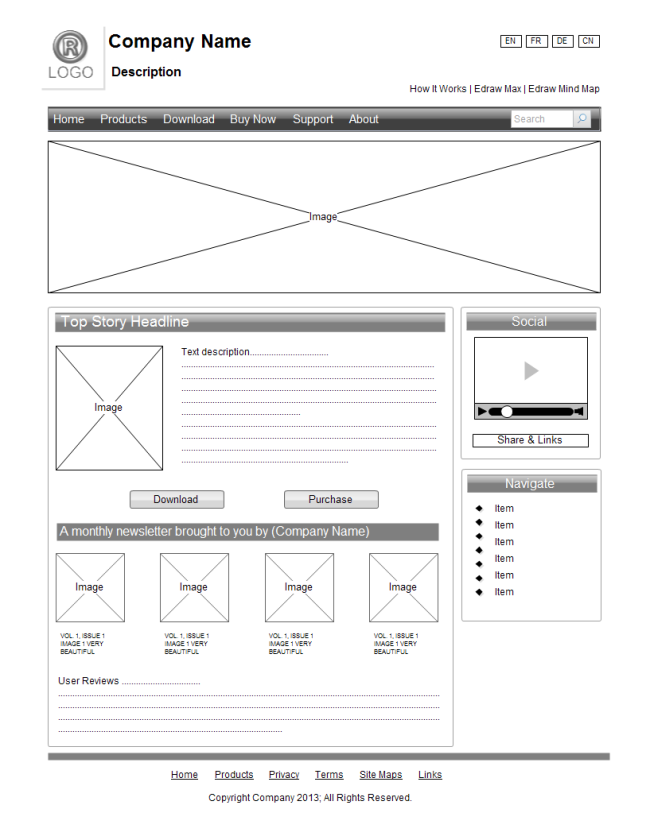
5. Wireframes can help

Wireframes for a website = blueprints for a house
Blueprints define the number of bedrooms, restrooms etc. of your house, but do not show the color of the walls or the furniture inside your new home. Similarly, wireframes define the pages and the functionality forms required to achieve the goals of your website (like videos, image galleries, navigation, etc.).
Providing a roadmap for the designer
Having the wireframes gives the designer a roadmap to follow for pre-determined functionality and content that aims to achieve a specific goal - saving a lot of time and money.
6. Inclusion of a Sitemap

You’ll need a sitemap if your site is new and has very few external links to it or if it’s really large and has lot of rich media content (images, videos etc.).
Create a flow chart to sketch out how you’re going to build your site page by page
A sitemap can improve the crawling of larger or complex sites by providing information about the pages, videos, and other files on your site, and the relationships between them. Search engines like Google read this file to more intelligently crawl your site.
Map out all of the pages that you want to include in your website
Start by deciding what the main categories in your top-level menu will be. Then, carefully start to map out what pages should be included in each section of your website. Be sure that as you are mapping out your site, you take time to consider what the user experience will be at each phase and if they will be able to easily find what they need.
7. Delegating Roles ahead of Time

Even when you think you have it all covered with regards to your website designing, your project can still be a chaotic mess if you don’t prepare your staff and establish roles in advance.
Tasks that need to be addressed include:
Gathering of information for website content
Compiling of artwork, logos, images, and graphics for website use
Completion of branding guidelines
Writing the website content
Defining privacy policy and other legal text required for the website
Review and approval of pitched designs etc.
Delegating such tasks to your staff properly, makes the whole project run smoother without much hiccups.
8. Effective and Efficient website Navigation

When it comes to retaining visitors, keeping them engaged and driving them through the conversion funnel, navigation can make or break your website’s overall performance.
A good solid site navigation makes it easier for visitors to quickly find the information that they want, instead of engaging in a wild goose chase. It also helps search engines index your important information efficiently and effectively.
Conversely, a poor site navigation does more harm than good. It confuses visitors and sends them sprinting towards the exit. Needless to say, if they don’t find what they’re looking for, you don’t get the conversion you want, either.
Following are the basic things needed to be implemented for improving your site navigation:
Keep it consistent
Divide categories clearly
Make all navigation elements as clickable links
Use accurate navigation titles
Every clickable image should have an ALT text
Ensure your in-site search feature works
We can go in detail over these points later. But right now there are a few other points we need to cover that's worth mentioning. So let's move towards the Final part of the 3-part blog series.
.png)



Comentarios